Share and Adopt yuk! - Dalam pembuatan aplikasi/game berbasis windows & windows phone, pasti memerlukan sebuah
tools, salah satunya adalah Visual Studio 2013 Professional. Para mahasiswa atau pelajar yang sering ngoding C#, Visual Basic, dan para Developer Game pasti sudah pada kenal banget sama tools yang satu ini.
 |
| Visual Studio 2013 Professional |
Dalam pembuatan aplikasi windows/windows phone juga kita memerlukan
Visual Studio karena didalam satu paket instalasi Visual Studio di dalamnya sudah termasuk SDK (Software Development Kit) untuk melakukan developing untuk windows dan
juga windows phone.
Nah Visual Studio 2013 Professional ini juga memiliki system requirements seperti software pada umumnya, agar kinerja software bisa optimal. System requirements-nya antara lain:
2. Mendukung Virtualization Technology untuk emulator windows phone (SLAT) (Baca juga "Cara Mengaktifkan Hyper-V dan Intel Virtualization").
3. RAM – Minimum 2GB. Namun recommended 4 GB. Karena pada OS 64 bit memakan setidaknya 1 GB untuk beroperasi. Jika kita multitasking dengan Visual Studio 2013 Professional. Bayangkan sendiri aja ya ^^.
4. 1.6 Ghz Processor or faster.
Nah pastikan laptop/PC kamu sudah siap tempur dengan melengkapi persyaratan tempur diatas atau lebih dari minimum. Jika kamu memiliki device windows
phone sendiri, maka kamu tidak perlu menggunakan emulator windows
phone.
Jika kamu ingin mendownload Visual Studio 2013 Professional, kamu bisa mengunjungi Link dibawah ini, atau langsung download di Dreamspark For Students
Getting Started With Visual Studio 2013 Professional
Membuat Project Baru
Membuat project baru dari Visual Studio cukup mudah kok. Visual Studio menyediakan beberapa jenis project,
diantaranya adalah: Windows Universal Apps (Store Apps, Windows Phone
Apps), Windows Form, ASP.NET
Website, Apps for Office, Apps for Windows Azure dan project lainnya.
Dan juga bahasa pemrograman yang digunakan diantaranya adalah: HTML, CSS, ASP,
WinJS, C#, Visual Basic, XAML, Visual F, dan bahasa pemrograman lainnya.
Untuk membuat project baru, pilih Menu File -> New -> New Project
 |
| Create New Project |
Kemudian akan muncul windows baru untuk memilih project apa yang
akan kita buat. Karena kita akan focus untuk pembuatan aplikasi
untuk windows/windows phone maka kita akan memilih project Store Apps.
Store Apps sendiri terdiri dari Universal Apps, Windows Apps, dan Windows Phone Apps. Dan kita juga bisa menggunakan bahasa pemrograman Visual C#, Visual Basic, dan juga HTML&Javascript.
Sedikit penjelasan Universal Apps merupakan project yang dibuat untuk Windows Apps dan juga Windows Phone Apps. Karena di
versi OS terbaru ya 8.1, source code untuk keduanya hampir sama sehingga
kita bisa membuat apps langsung untuk keduanya.
Saat ini sebagai percobaan kita pilih untuk windows apps.
 |
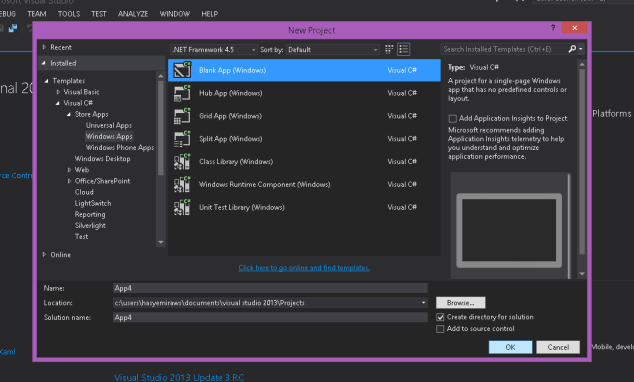
| Pilih Template |
Visual Studio menyediakan beberapa template awal
untuk memulai project. Pada template Windows Apps ada beberapa template seperti
yang terlihat di gambar.
Blank App merupakan template yang standar tidak
memiliki banyak fitur, dan awalnya tidak memiliki handling untuk page
navigation yaitu di folder Common atau Navigation Helper
class.
Sedangkan pada Hub App, Grid App, dan juga Split App memiliki
class tersebut. Di ketiga template ini juga ada lebih dari 1 page yang bisa membuka link dari group item ke item yang lebih detail. Ketiga template
tersebut recomended buat kamu yang ingin belajar contoh simple data
binding.
Setelah memilih template, kita beri nama project kita dan masuk ke workspace project kita.
 |
| Workspace Visual Studio |
1 Nama Project.
2. Project Properties.
3. References, yaitu service reference yang kita butuhkan dalam developing windows apps, windows phone apps. Secara default kita membutuhkan service Windows 8.1 karena kita akan menggunakan control-control dari Windows 8.1.
4. Folder Assets, folder assets menyimpan artwork yang dibutuhkan oleh aplikasi seperti splashscreen, logo, store logo dan lain-lainnya.
5. File XAML, file xaml bisa dikatakan sebagai page view, didalam satu xaml view terdapat class file, yaitu berektensi .cs. Pada page view ini bentuknya lebih ke designer page sedangkan di Class view adalah pengkodean untuk alogritma/ logic yang terjadi pada page.
6. File App.xaml, file ini cukup penting karena file ini adalah yang mengatur aplikasi kita dan menghubungkan tiap pagenya, disini kita bisa mengontrol ketika aplikasi disuspend, aplikasi baru di launch apa yang harus aplikasi lakukan, dan lain-lainnya.
7. File package manifest, file ini juga bersifat penting karena ini untuk packaging jika kita akan mengupload ke store, seperti nama, deskripsi, pengaturan gambar-gambar splashscreen, pembuat, dan versi ada di package manifest.
2. Project Properties.
3. References, yaitu service reference yang kita butuhkan dalam developing windows apps, windows phone apps. Secara default kita membutuhkan service Windows 8.1 karena kita akan menggunakan control-control dari Windows 8.1.
4. Folder Assets, folder assets menyimpan artwork yang dibutuhkan oleh aplikasi seperti splashscreen, logo, store logo dan lain-lainnya.
5. File XAML, file xaml bisa dikatakan sebagai page view, didalam satu xaml view terdapat class file, yaitu berektensi .cs. Pada page view ini bentuknya lebih ke designer page sedangkan di Class view adalah pengkodean untuk alogritma/ logic yang terjadi pada page.
6. File App.xaml, file ini cukup penting karena file ini adalah yang mengatur aplikasi kita dan menghubungkan tiap pagenya, disini kita bisa mengontrol ketika aplikasi disuspend, aplikasi baru di launch apa yang harus aplikasi lakukan, dan lain-lainnya.
7. File package manifest, file ini juga bersifat penting karena ini untuk packaging jika kita akan mengupload ke store, seperti nama, deskripsi, pengaturan gambar-gambar splashscreen, pembuat, dan versi ada di package manifest.
Untuk mendesain aplikasi windows store di Visual Studio kita juga
bisa dengan mudah drag-drop dari toolbox serta pengaturan di properties,
atau kita bisa dengan mengetik code-nya sendiri.

Designing Windows Store App
Dan untuk menjalankan aplikasinya kita bisa memilih tulisan Local Machine, namun
untuk Windows Phone kalian bisa memilih emulator dengan berbagai
resolusi layar atau dengan menggunakan device kalian sendiri.
Nah begitulah tentang Getting Started With Visual Studio 2013 Professional versi saya. Untuk lebih detail lagi, kamu kunjungi saja langsung ke http://msdn.microsoft.com/en-us/library/ms165079.aspx atau di http://www.visualstudio.com/en-us/get-started/overview-of-get-started-tasks-vs.aspx. kamu juga bisa mempelajari tutorial Visual Studio di Microsoft Virtual Academy.
Sekian Share and Adopt yuk! kali ini. Nantikan artikel selanjutnya yaa. Salam Ngoding !